|
100
|
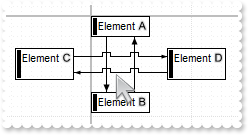
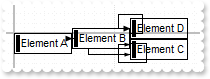
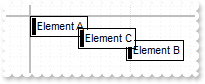
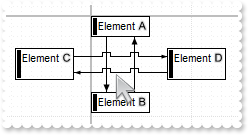
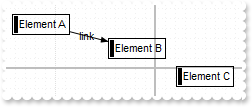
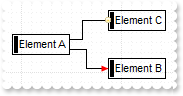
How do I enable the cross link support ( rectangular )

local oSurface,var_Element,var_Element1,var_Elements,var_Link,var_Link1,var_Link2,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,76)
var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32)
var_Element.AutoSize = false
var_Element.Height = 32
var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32)
var_Element1.AutoSize = false
var_Element1.Height = 32
var_Links = oSurface.Links
var_Link = var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
var_Link1 = var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(1))
var_Link1.StartPos = 1
var_Link1.EndPos = 1
var_Links.Add(oSurface.Elements.Item(3),oSurface.Elements.Item(4))
var_Link2 = var_Links.Add(oSurface.Elements.Item(4),oSurface.Elements.Item(3))
var_Link2.StartPos = 0
var_Link2.EndPos = 2
oSurface.ShowLinks = 33 /*exShowCrossLinksRect | exShowExtendedLinks*/
|
|
99
|
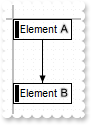
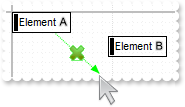
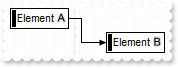
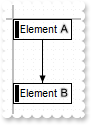
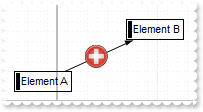
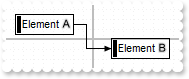
How do I show a link frmo bottom to top, or reverse, not from left to right

local oSurface,var_Elements,var_Link,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",0,64)
var_Links = oSurface.Links
var_Link = var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
var_Link.StartPos = 1
var_Link.EndPos = 1
|
|
98
|
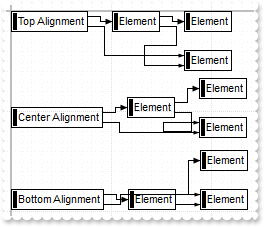
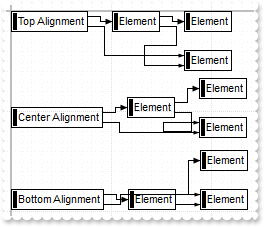
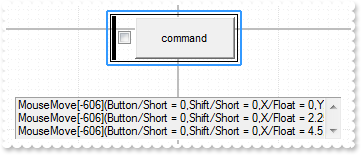
What options to align the elements do I have if I use Arrange method

local h1,h2,h3,oSurface,var_Elements,var_Links
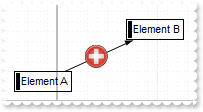
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.BeginUpdate()
oSurface.ShowGridLines = true
var_Elements = oSurface.Elements
h1 = var_Elements.Add("Top Alignment").ID
var_Elements.Add("Element")
var_Elements.Add("Element")
var_Elements.Add("Element")
h2 = var_Elements.Add("Center Alignment",null,96).ID
var_Elements.Add("Element",null,96)
var_Elements.Add("Element",null,96)
var_Elements.Add("Element",null,96)
h3 = var_Elements.Add("Bottom Alignment",null,178).ID
var_Elements.Add("Element",null,192)
var_Elements.Add("Element",null,192)
var_Elements.Add("Element",null,192)
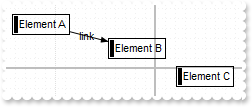
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(3))
var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(4))
var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(3))
var_Links.Add(oSurface.Elements.Item(5),oSurface.Elements.Item(6))
var_Links.Add(oSurface.Elements.Item(5),oSurface.Elements.Item(7))
var_Links.Add(oSurface.Elements.Item(6),oSurface.Elements.Item(8))
var_Links.Add(oSurface.Elements.Item(6),oSurface.Elements.Item(7))
var_Links.Add(oSurface.Elements.Item(9),oSurface.Elements.Item(10))
var_Links.Add(oSurface.Elements.Item(9),oSurface.Elements.Item(11))
var_Links.Add(oSurface.Elements.Item(10),oSurface.Elements.Item(12))
var_Links.Add(oSurface.Elements.Item(10),oSurface.Elements.Item(11))
oSurface.Template = [DefArrange(3) = 0] // oSurface.DefArrange(3) = 0
oSurface.Arrange(h1)
oSurface.Template = [DefArrange(3) = 1] // oSurface.DefArrange(3) = 1
oSurface.Arrange(h2)
oSurface.Template = [DefArrange(3) = 2] // oSurface.DefArrange(3) = 2
oSurface.Arrange(h3)
oSurface.EndUpdate()
|
|
97
|
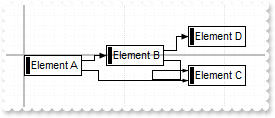
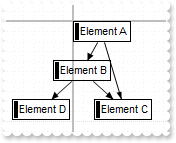
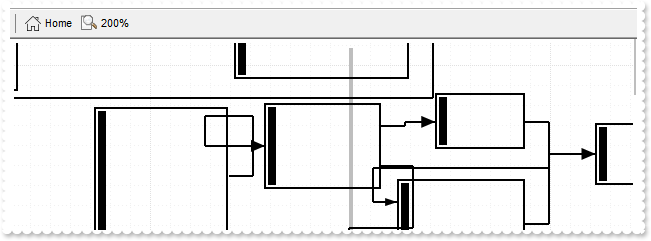
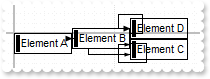
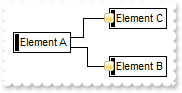
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

local oSurface,var_Element,var_Element1,var_Element2,var_Element3,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B").ID = "B"
var_Element1 = var_Elements.Add("Element B")
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C").ID = "C"
var_Element2 = var_Elements.Add("Element C")
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.ID = "C"]
endwith
// var_Elements.Add("Element D").ID = "D"
var_Element3 = var_Elements.Add("Element D")
with (oSurface)
TemplateDef = [dim var_Element3]
TemplateDef = var_Element3
Template = [var_Element3.ID = "D"]
endwith
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("D"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("C"))
oSurface.Arrange()
|
|
96
|
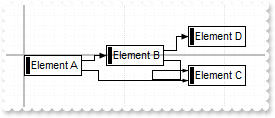
Is it possible to change the distance between elements, when calling the Arrange method

local oSurface,var_Element,var_Element1,var_Element2,var_Element3,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B").ID = "B"
var_Element1 = var_Elements.Add("Element B")
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C").ID = "C"
var_Element2 = var_Elements.Add("Element C")
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.ID = "C"]
endwith
// var_Elements.Add("Element D").ID = "D"
var_Element3 = var_Elements.Add("Element D")
with (oSurface)
TemplateDef = [dim var_Element3]
TemplateDef = var_Element3
Template = [var_Element3.ID = "D"]
endwith
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("D"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("C"))
oSurface.Template = [DefArrange(1) = 0] // oSurface.DefArrange(1) = 0
oSurface.Template = [DefArrange(2) = 0] // oSurface.DefArrange(2) = 0
oSurface.Arrange()
|
|
95
|
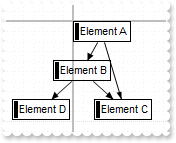
How do I organize vertically the elements

local oSurface,var_Element,var_Element1,var_Element2,var_Element3,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B").ID = "B"
var_Element1 = var_Elements.Add("Element B")
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C").ID = "C"
var_Element2 = var_Elements.Add("Element C")
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.ID = "C"]
endwith
// var_Elements.Add("Element D").ID = "D"
var_Element3 = var_Elements.Add("Element D")
with (oSurface)
TemplateDef = [dim var_Element3]
TemplateDef = var_Element3
Template = [var_Element3.ID = "D"]
endwith
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("D"))
var_Links.Add(oSurface.Elements.Item("B"),oSurface.Elements.Item("C"))
oSurface.ShowLinksType = 2
oSurface.Template = [DefArrange(0) = 1] // oSurface.DefArrange(0) = 1
oSurface.Arrange()
|
|
94
|
Is there a way to create a link which has the same start and end element

local oSurface,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element")
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(1))
|
|
93
|
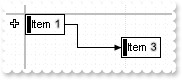
How can I prevent hiding the item when an item with an outgoing link, is collapsed

local oSurface,var_Element,var_Element1,var_Element2,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Item <sha ;;0>1").ID = 1
var_Element = var_Elements.Add("Item <sha ;;0>1")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = 1]
endwith
// var_Elements.Insert("Item <sha ;;0>2",1).ID = 2
var_Element1 = var_Elements.Insert("Item <sha ;;0>2",1)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = 2]
endwith
var_Element2 = var_Elements.Add("Item <sha ;;0>3")
var_Element2.ID = 3
var_Element2.X = 96
var_Element2.Y = 23
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(2),oSurface.Elements.Item(3))
oSurface.ShowLinksOnCollapse = true
|
|
92
|
How can I change the toolbar's visual appearance

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Template = [Background(148) = 16777216] // oSurface.Background(148) = 0x1000000
oSurface.Template = [Background(149) = 16777215] // oSurface.Background(149) = 0xffffff
oSurface.Template = [Background(150) = 2631720] // oSurface.Background(150) = 0x282828
oSurface.Template = [Background(153) = 23093344] // oSurface.Background(153) = 0x1606060
oSurface.Template = [Background(154) = 15790320] // oSurface.Background(154) = 0xf0f0f0
oSurface.Template = [Background(155) = 27304096] // oSurface.Background(155) = 0x1a0a0a0
oSurface.Template = [Background(156) = 16777215] // oSurface.Background(156) = 0xffffff
|
|
91
|
How can I change the toolbar's background color

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(149) = 16777215] // oSurface.Background(149) = 0xffffff
|
|
90
|
How can I fit or ensure that all elements are in the control's client area
local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element A",-500,-500).BackColor = 0xff00
var_Element = var_Elements.Add("Element A",-500,-500)
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.BackColor = 65280]
endwith
// var_Elements.Add("Element B",500,500).BackColor = 0xff
var_Element1 = var_Elements.Add("Element B",500,500)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.BackColor = 255]
endwith
var_Elements.Add("Element C",48,24)
oSurface.FitToClient()
|
|
89
|
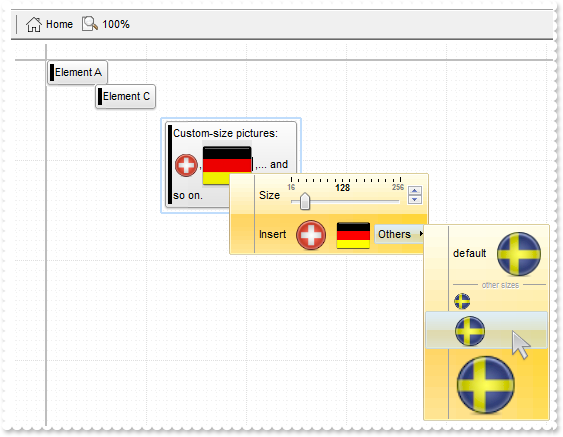
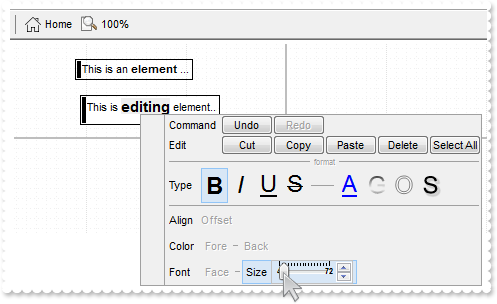
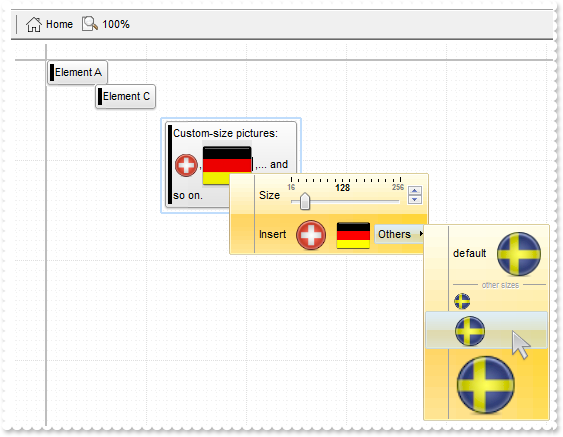
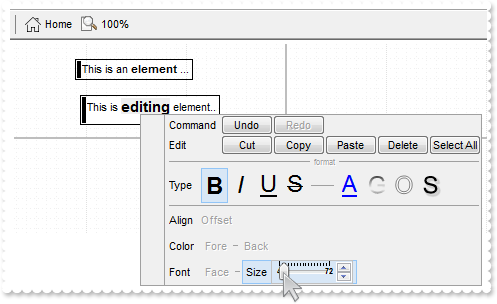
When I use the context menu to insert an image, the size seems to be fixed to 32 pixels. How can I control / change this

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
CreateElement = class::nativeObject_CreateElement
endwith
*/
// The user creates at runtime a new element.
function nativeObject_CreateElement(Element)
/* Element.Edit(0,"multiline,wordwrap") */
/* Element.AutoSize = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? "Call Edit(0) method of the Element object"
return
/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Occurs once the user right clicks the control.
function nativeObject_RClick()
/* SelElement(0).Edit(0,"multiline,wordwrap") */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
? "Call Edit(0) method of the SelElement(0) property"
return
local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oSurface.Template = [Background(99) = 16777216] // oSurface.Background(99) = 0x1000000
oSurface.Template = [Background(102) = 33349056] // oSurface.Background(102) = 0x1fcddc0
oSurface.Template = [Background(88) = 50331648] // oSurface.Background(88) = 0x3000000
oSurface.SelectObjectColor = 0xfcddc0
oSurface.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSurface.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSurface.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oSurface.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oSurface.Template = [HTMLPicture("pic3") = "c:\exontrol\images\colorize.gif"] // oSurface.HTMLPicture("pic3") = "c:\exontrol\images\colorize.gif"
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
var_Element1 = var_Elements.Add("Custom-size pictures:<br><img>pic1:24</img>,<img>pic2:48</img> ,... and so on.",96,48)
var_Element1.ID = "B"
var_Element1.CaptionSingleLine = false
var_Elements.Add("Element C",48,24)
oSurface.EditContextMenuItems = "Size[id=57680][edittype=515][border=0][min=16][max=128][freq=16][editwidth=-128][ticklabel=value = %i ? '<b>'+value : ( value = vmax ? '<fgcolor 808080><font ;6><b>'+value : ( value = vmin ? '<fgcolor 808080><font ;6><b>'+value : '' ) )],Insert[group=3](<img>pic1:32</img>[id=57763],<img>pic2:32</img>[id=57763],Others[id=1000](default[group=3](<img>pic3</img>[id=57763]),<font ;6>other sizes[sep],<img>pic3:16</img>[id=57763],<img>pic3:32</img>[id=57763],<img>pic3:64</img>[id=57763]))"
|
|
88
|
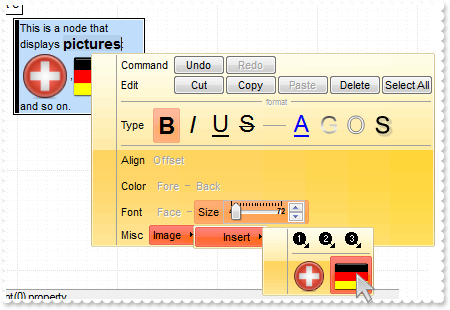
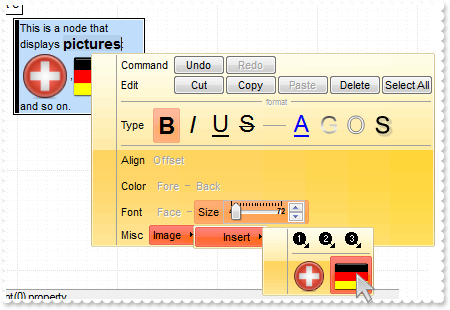
Can I add images to node while editing the node using the Edit method

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
CreateElement = class::nativeObject_CreateElement
endwith
*/
// The user creates at runtime a new element.
function nativeObject_CreateElement(Element)
/* Element.Edit(0,"multiline,wordwrap") */
/* Element.AutoSize = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? "Call Edit(0) method of the Element object"
return
/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Occurs once the user right clicks the control.
function nativeObject_RClick()
/* SelElement(0).Edit(0,"multiline,wordwrap") */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
? "Call Edit(0) method of the SelElement(0) property"
return
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Template = [Background(99) = 16777216] // oSurface.Background(99) = 0x1000000
oSurface.Template = [Background(102) = 16777471] // oSurface.Background(102) = 0x10000ff
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = 0xfcddc0
oSurface.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSurface.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSurface.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oSurface.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
var_Element1 = var_Elements.Add("This is a node that displays pictures:<br><img>pic1:48</img>,<img>pic2:48</img> ,... and so on.",96,48)
var_Element1.ID = "B"
var_Element1.CaptionSingleLine = false
// var_Elements.Add("Element C",48,24).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,24)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
87
|
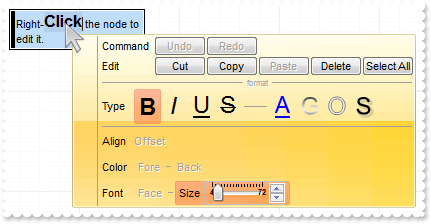
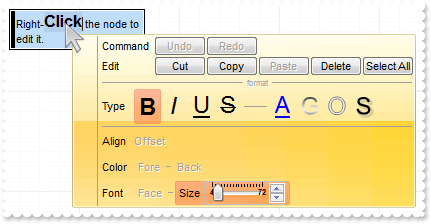
I am using the Edit method to edit the node, but still not able to display multiple lines. Is this possible

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
CreateElement = class::nativeObject_CreateElement
endwith
*/
// The user creates at runtime a new element.
function nativeObject_CreateElement(Element)
/* Element.Edit(0,"multiline,wordwrap") */
/* Element.AutoSize = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? "Call Edit(0) method of the Element object"
return
/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Occurs once the user right clicks the control.
function nativeObject_RClick()
/* SelElement(0).Edit(0,"multiline,wordwrap") */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
? "Call Edit(0) method of the SelElement(0) property"
return
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Template = [Background(99) = 16777216] // oSurface.Background(99) = 0x1000000
oSurface.Template = [Background(102) = 16777471] // oSurface.Background(102) = 0x10000ff
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = 0xfcddc0
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
var_Element1 = var_Elements.Add("Right-<b>Click</b> the node to edit it.",96,48)
var_Element1.ID = "B"
var_Element1.CaptionSingleLine = false
// var_Elements.Add("Element C",48,24).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,24)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
86
|
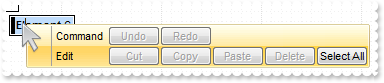
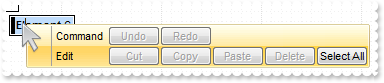
How can I change the visual appearance of the edit's context menu

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
CreateElement = class::nativeObject_CreateElement
endwith
*/
// The user creates at runtime a new element.
function nativeObject_CreateElement(Element)
/* Element.Edit(0) */
/* Element.AutoSize = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? "Call Edit(0) method of the Element object"
return
/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Occurs once the user right clicks the control.
function nativeObject_RClick()
/* SelElement(0).Edit(0) */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
? "Call Edit(0) method of the SelElement(0) property"
return
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Template = [Background(99) = 16777216] // oSurface.Background(99) = 0x1000000
oSurface.Template = [Background(102) = 16777471] // oSurface.Background(102) = 0x10000ff
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = 0xfcddc0
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Right-Click to edit this node",96,48).ID = "B"
var_Element1 = var_Elements.Add("Right-Click to edit this node",96,48)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,24).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,24)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
85
|
How can I edit the node once the user right-click the element

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
CreateElement = class::nativeObject_CreateElement
endwith
*/
// The user creates at runtime a new element.
function nativeObject_CreateElement(Element)
/* Element.Edit(0) */
/* Element.AutoSize = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? "Call Edit(0) method of the Element object"
return
/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Occurs once the user right clicks the control.
function nativeObject_RClick()
/* SelElement(0).Edit(0) */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Selection = oSurface.ElementFromPoint(-1,-1)
? "Call Edit(0) method of the SelElement(0) property"
return
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,48).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,48)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,24).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,24)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
84
|
I wish to return the name that is displayed in the Element that I have selected

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Notifies your application that the control's selection has been changed.
function nativeObject_SelectionChanged()
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? "The number of selected elements is: "
? Str(oSurface.SelCount)
? oSurface.SelElement(0).Caption
return
local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.HideSel = false
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
var_Elements = oSurface.Elements
// var_Elements.Add("Element 1").Selected = true
var_Element = var_Elements.Add("Element 1")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Selected = True]
endwith
var_Element1 = var_Elements.Add("Element 2")
var_Element1.X = 32
var_Element1.Y = 32
|
|
83
|
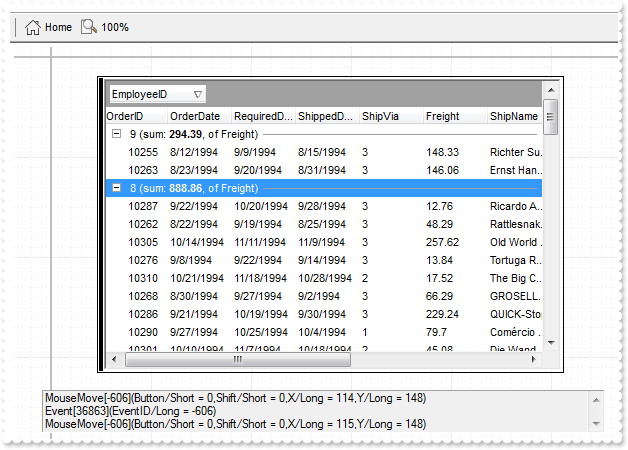
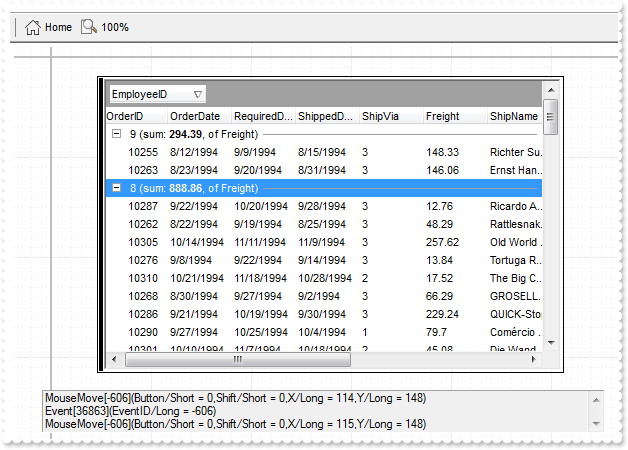
Been playing with the surface control with the embedded ExGrid ActiveX...I can see most events coming through via the Surface control but I can't get the OnOLEStartDrag event to fire

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
OleEvent = class::nativeObject_OleEvent
endwith
*/
// Occurs once an inside control fires an event.
function nativeObject_OleEvent(Element, Ev)
/* Ev.Param(1).Value = 2 */
/* Ev.Param(0).Value.SetData("items to be carried") */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
local oSurface,var_Element,var_Elements,var_Grid
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.BeginUpdate()
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Exontrol.Grid")
var_Element.ElementFormat = "" + ["] + "client" + ["] + ""
var_Grid = var_Element.Object
var_Grid.BeginUpdate()
var_Grid.OLEDropMode = 1
var_Grid.Columns.Add("Default")
var_Grid.Items.AddItem("Click the item so it gets the focus")
var_Grid.EndUpdate()
oSurface.MoveCorner(17,0)
oSurface.EndUpdate()
|
|
82
|
Is it possible to assign/add a percent to
an element

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("Element A")
var_Element.ID = "A"
var_Element.CaptionAlign = 1
var_Element.AutoSize = false
var_Element.Height = 36
var_Element.Width = 96
var_Element.MinHeight = 36
var_Element.BackgroundExt = "none[(2,100%-15,100%-4,14)](left[50%,back=RGB(0,255,0),text=`15%`,align=0x11,pattern=6,frame])"
// var_Element.BackgroundExtValue(2,2) = "75%"
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.BackgroundExtValue(2,2) = "75%"]
endwith
// var_Element.BackgroundExtValue(2,4) = var_Element.BackgroundExtValue(2,2)
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.BackgroundExtValue(2,4) = BackgroundExtValue(2,2)]
endwith
|
|
81
|
How can I disable selecting the nodes/elements
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowSelectObject = 0
oSurface.AllowSelectNothing = false
oSurface.AllowSelectObjectRect = 0
oSurface.AllowToggleSelectKey = 0
|
|
80
|
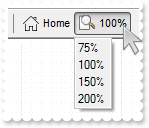
How can I set my zooming levels on the control's toolbar

local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ZoomLevels = "75,100,150,200"
oSurface.AllowLinkObjects = 0
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,12).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,12)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
79
|
How can I prevent zooming the surface

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowZoomSurface = 0
oSurface.AllowZoomWheelSurface = false
oSurface.ToolBarFormat = "-1,100"
|
|
78
|
How can I prevent adding the links
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowLinkObjects = 0
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,12).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,12)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
77
|
How can I fix all elements on the surface, so no moving or resizing is allowed

local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowResizeObject = 0
oSurface.AllowMoveObject = 0
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,12).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,12)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
76
|
How can I link elements with no pressing the SHIFT key
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowInsertObject = false
oSurface.AllowLinkObjects = 1
oSurface.AllowMoveObject = 0
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,12).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,12)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
75
|
How can I disable creating the tree/hierarchies
local oSurface,var_Element,var_Element1,var_Element2,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowInsertObject = false
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,12).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,12)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
|
|
74
|
How can I create new elements using simple clicks rather than double clicks

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowCreateObject = 1
|
|
73
|
How can I disable creating new elements at runtime
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowCreateObject = 0
|
|
72
|
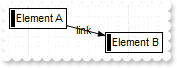
I've noticed that the links cut the elements. Is it possible to show the links on the back

local oSurface,var_Element,var_Element1,var_Element2,var_Elements,var_Link,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ShowLinksType = 2
oSurface.ShowLinks = 1
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",48,12).BackColor = 0xffffff
var_Element2 = var_Elements.Add("Element C",48,12)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.BackColor = 16777215]
endwith
var_Links = oSurface.Links
// var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).Caption = "link"
var_Link = var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
with (oSurface)
TemplateDef = [dim var_Link]
TemplateDef = var_Link
Template = [var_Link.Caption = "link"]
endwith
|
|
71
|
How can I show a picture on the link

local oSurface,var_Element,var_Element1,var_Elements,var_Link,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSurface.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
var_Links = oSurface.Links
// var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).Caption = "<img>pic1:24</img>"
var_Link = var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
with (oSurface)
TemplateDef = [dim var_Link]
TemplateDef = var_Link
Template = [var_Link.Caption = "<img>pic1:24</img>"]
endwith
oSurface.ShowLinksType = 2
|
|
70
|
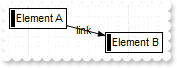
How can I show a caption on the link

local oSurface,var_Element,var_Element1,var_Elements,var_Link,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
var_Links = oSurface.Links
// var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).Caption = "link"
var_Link = var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
with (oSurface)
TemplateDef = [dim var_Link]
TemplateDef = var_Link
Template = [var_Link.Caption = "link"]
endwith
oSurface.ShowLinksType = 2
|
|
69
|
I am using EBN to show my arrows, the question is if I can make it bigger/larger

local oSurface,var_Appearance,var_Element,var_Element1,var_Element2,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Appearance = oSurface.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(2,"CP:1 -2 -2 2 2")
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",96,-24).ID = "C"
var_Element2 = var_Elements.Add("Element C",96,-24)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.ID = "C"]
endwith
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
oSurface.LinksArrowColor = 0x2000000
|
|
68
|
Is it possible to show different type of arrows for links

local oSurface,var_Element,var_Element1,var_Element2,var_Elements,var_Link,var_Link1,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Elements = oSurface.Elements
// var_Elements.Add("Element A").ID = "A"
var_Element = var_Elements.Add("Element A")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "A"]
endwith
// var_Elements.Add("Element B",96,24).ID = "B"
var_Element1 = var_Elements.Add("Element B",96,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "B"]
endwith
// var_Elements.Add("Element C",96,-24).ID = "C"
var_Element2 = var_Elements.Add("Element C",96,-24)
with (oSurface)
TemplateDef = [dim var_Element2]
TemplateDef = var_Element2
Template = [var_Element2.ID = "C"]
endwith
var_Links = oSurface.Links
// var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B")).ArrowColor = 0xff
var_Link = var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("B"))
with (oSurface)
TemplateDef = [dim var_Link]
TemplateDef = var_Link
Template = [var_Link.ArrowColor = 255]
endwith
// var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C")).ArrowColor = 0x1000000
var_Link1 = var_Links.Add(oSurface.Elements.Item("A"),oSurface.Elements.Item("C"))
with (oSurface)
TemplateDef = [dim var_Link1]
TemplateDef = var_Link1
Template = [var_Link1.ArrowColor = 16777216]
endwith
|
|
67
|
How can I remove or clear the entire surface
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Elements.Add("element")
oSurface.Elements.Clear()
oSurface.Home()
|
|
66
|
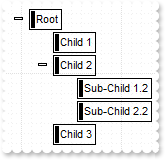
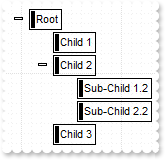
How can I programmatically add a child element, or create a tree/hierarchy

local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Root").ID = "rootID"
var_Element = var_Elements.Add("Root")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ID = "rootID"]
endwith
var_Elements.Insert("Child 1","rootID")
// var_Elements.Insert("Child 2","rootID").ID = "childID"
var_Element1 = var_Elements.Insert("Child 2","rootID")
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.ID = "childID"]
endwith
var_Elements.Insert("Child 3","rootID")
var_Elements.Insert("Sub-Child 1.2","childID")
var_Elements.Insert("Sub-Child 2.2","childID")
|
|
65
|
I've noticed that the element's background is transparent. Can I make it opaque

local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("new 1").BackColor = 0xffffff
var_Element = var_Elements.Add("new 1")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.BackColor = 16777215]
endwith
// var_Elements.Add("new 1",24,24).BackColor = 0xf0f0f0
var_Element1 = var_Elements.Add("new 1",24,24)
with (oSurface)
TemplateDef = [dim var_Element1]
TemplateDef = var_Element1
Template = [var_Element1.BackColor = 15790320]
endwith
|
|
64
|
How can I add a resizable element
local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new 1")
var_Element.AutoSize = false
var_Element.Resizable = true
var_Element1 = var_Elements.Add("new 1",24,24)
var_Element1.AutoSize = false
var_Element1.Resizable = true
|
|
63
|
How can I programmatically add a new element

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("new 1")
var_Elements.Add("new 1",24,24)
|
|
62
|
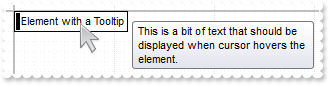
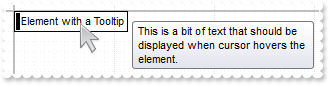
Is it possible to assign a tooltip to an element

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
// oSurface.Elements.Add("Element with a Tooltip").ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."
var_Element = oSurface.Elements.Add("Element with a Tooltip")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.ToolTip = "This is a bit of text that should be displayed when cursor hovers the element."]
endwith
|
|
61
|
How do I specify direct/straight link for all links

local oSurface,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ShowLinksType = 3 /*exLinkStraight | exLinkDirect*/
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
|
|
60
|
How do I show a direct/straight link

local oSurface,var_Elements,var_Link,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
// var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2)).ShowLinkType = 3 /*exLinkStraight | exLinkDirect*/
var_Link = var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
with (oSurface)
TemplateDef = [dim var_Link]
TemplateDef = var_Link
Template = [var_Link.ShowLinkType = 3]
endwith
|
|
59
|
How can I ensure that a specified element fits the surface's visible area

local oSurface,var_Elements,var_Pattern
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Pattern = var_Elements.Add("Element A",-100).Pattern
var_Pattern.Type = 6
var_Pattern.Color = 0xe0e0e0
var_Elements.Add("Element B",2000).ScrollTo(17)
|
|
58
|
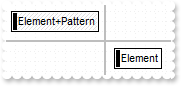
Is it possible to show a pattern like ( not available ) over an element

local oSurface,var_Elements,var_Pattern
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Pattern = var_Elements.Add("Element+Pattern",-100).Pattern
var_Pattern.Type = 6
var_Pattern.Color = 0xe0e0e0
var_Elements.Add("Element",100)
|
|
57
|
How can I specify a different overview color for the element

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
// var_Elements.Add("Element+A",-100).OverviewColor = 0xff
var_Element = var_Elements.Add("Element+A",-100)
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.OverviewColor = 255]
endwith
var_Elements.Add("Element+B",100)
oSurface.Template = [ScrollPos(True) = 512] // oSurface.ScrollPos(true) = 512
|
|
56
|
I've noticed that some lines are shown on the border, how can I get ride of them

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element+A",-100)
var_Elements.Add("Element+B",100)
oSurface.Template = [ScrollPos(True) = 512] // oSurface.ScrollPos(true) = 512
oSurface.OverviewColor = -1
|
|
55
|
How can I handle clicking an icon or a picture

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
HandCursorClick = class::nativeObject_HandCursorClick
endwith
*/
// The uses clicks a part of the element that shows the had cursor.
function nativeObject_HandCursorClick(Element, Hit, Key)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Key)
return
local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSurface.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSurface.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oSurface.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
var_Element = oSurface.Elements.Add("Caption")
var_Element.Pictures = "1,2/pic1/pic2"
var_Element.PicturesAlign = 33
var_Element.ShowHandCursorOn = 771 /*exShowHandCursorExtraPictures | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture*/
var_Element.CaptionAlign = 1
|
|
54
|
How can I display a picture

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSurface.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSurface.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oSurface.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
// oSurface.Elements.Add("Element").Pictures = "pic1/pic2"
var_Element = oSurface.Elements.Add("Element")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Pictures = "pic1/pic2"]
endwith
|
|
53
|
How can I display a picture

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"] // oSurface.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oSurface.Template = [HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"] // oSurface.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
oSurface.Elements.Add("Icon <img>pic1</img> or <img>pic2</img>")
|
|
52
|
How can I display an icon

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
// oSurface.Elements.Add("Element").Pictures = "0/1,2"
var_Element = oSurface.Elements.Add("Element")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Pictures = "0/1,2"]
endwith
|
|
51
|
How can I display an icon

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.Elements.Add("Icon <img>1</img> or <img>2</img>")
|
|
50
|
How can I prevent moving all descendent/outgoing elements when focused element is moved, more like a free move
local oSurface,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
oSurface.ShowLinksType = 3 /*exLinkStraight | exLinkDirect*/
oSurface.AllowMoveDescendents = false
|
|
49
|
How can I display the +/- expand/collapse glyphs next to linked elements

local oSurface,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
oSurface.Elements.Item(1).Expanded = false
oSurface.ExpandLinkedElements = true
|
|
48
|
How can I host the Exontrol.Button inside the surface

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("ActiveX")
var_Element.Type = 2
var_Element.ElementFormat = "" + ["] + "check" + ["] + ":18," + ["] + "client" + ["] + ""
var_Element.ShowCheckBox = true
var_Element.Control = "Exontrol.Button"
var_Element.Object.Caption = "<sha ;;0>button"
var_Element.Height = 32
var_Element.Width = 128
|
|
47
|
How can I host a Command button

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + ["] + "check" + ["] + ":18," + ["] + "client" + ["] + ""
var_Element.Object.Caption = "command"
var_Element.ShowCheckBox = true
var_Element.Height = 48
var_Element.Width = 128
|
|
46
|
How can I handle the events of the inner ActiveX control

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
OleEvent = class::nativeObject_OleEvent
endwith
*/
// Occurs once an inside control fires an event.
function nativeObject_OleEvent(Element, Ev)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + ["] + "check" + ["] + ":18," + ["] + "client" + ["] + ""
var_Element.Object.Caption = "command"
var_Element.ShowCheckBox = true
var_Element.Height = 48
var_Element.Width = 128
|
|
45
|
How can I display a checkbox while my node hosts an ActiveX inside

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + ["] + "check" + ["] + ":18," + ["] + "client" + ["] + ""
var_Element.Object.Caption = "command"
var_Element.ShowCheckBox = true
var_Element.Height = 48
var_Element.Width = 128
|
|
44
|
Is it possible to display a caption while the element hosts an ActiveX control

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "18;" + ["] + "caption" + ["] + "/" + ["] + "client" + ["] + ""
var_Element.Object.Caption = "command"
var_Element.Caption = "Forms.CommandButton"
var_Element.CaptionAlign = 1
var_Element.Height = 48
var_Element.Width = 128
|
|
43
|
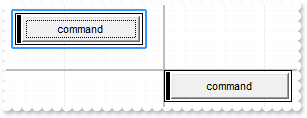
I host an ActiveX control but it does not cover the whole element. What can be done

local oSurface,var_Element,var_Element1,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + ["] + "client" + ["] + ""
var_Element.Object.Caption = "command"
var_Element.Height = 32
var_Element.Width = 128
var_Element1 = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element1.ElementFormat = "" + ["] + "client" + ["] + ""
var_Element1.Object.Caption = "command"
var_Element1.Height = 32
var_Element1.Width = 128
|
|
42
|
How can I host my ActiveX to the surface (method 2)

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.InsertControl("Forms.CommandButton.1")
var_Element.ElementFormat = "" + ["] + "client" + ["] + ""
var_Element.Object.Caption = "command"
var_Element.Height = 32
var_Element.Width = 128
|
|
41
|
How can I host my ActiveX to the surface (method 1)

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("ActiveX")
var_Element.Type = 2
var_Element.ElementFormat = "" + ["] + "client" + ["] + ""
var_Element.Control = "Forms.CommandButton.1"
var_Element.Object.Caption = "command"
var_Element.Height = 32
var_Element.Width = 128
|
|
40
|
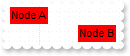
How can I define the elements with a solid color on the background

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(88) = -1] // oSurface.Background(88) = -1
oSurface.Template = [Background(89) = -1] // oSurface.Background(89) = -1
oSurface.Template = [Background(90) = 255] // oSurface.Background(90) = 0xff
var_Elements = oSurface.Elements
var_Elements.Add("Node A")
var_Elements.Add("Node B",96,24)
|
|
39
|
Can I display the status to a different part of the element

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
// oSurface.Elements.Add("Node").StatusAlign = 3
var_Element = oSurface.Elements.Add("Node")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.StatusAlign = 3]
endwith
|
|
38
|
How can I remove or hide the status part of the event

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
AddElement = class::nativeObject_AddElement
endwith
*/
// A new element has been added to the surface.
function nativeObject_AddElement(Element)
/* Element.StatusSize = 0 */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
return
local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(89) = -1] // oSurface.Background(89) = -1
var_Elements = oSurface.Elements
var_Elements.Add("Node A")
var_Elements.Add("Node B",96,24)
|
|
37
|
How can I change the visual appearance of the border for all elements

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.Template = [Background(88) = 16777216] // oSurface.Background(88) = 0x1000000
var_Elements = oSurface.Elements
var_Elements.Add("Element+A")
var_Elements.Add("Element+B",96,24)
|
|
36
|
How can I change the color of the border for all elements

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(88) = 65280] // oSurface.Background(88) = 0xff00
var_Elements = oSurface.Elements
var_Elements.Add("Element+A")
var_Elements.Add("Element+B",96,24)
|
|
35
|
How can I remove the border for all elements

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(88) = -1] // oSurface.Background(88) = -1
var_Elements = oSurface.Elements
var_Elements.Add("Element+A")
var_Elements.Add("Element+B",96,24)
|
|
34
|
How do I change the visual appearance the glpyh that shows when the element is added as a child

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oSurface.Template = [Background(86) = 16777216] // oSurface.Background(86) = 0x1000000
oSurface.Template = [Background(87) = 33554432] // oSurface.Background(87) = 0x2000000
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
33
|
Is it possible to change the color for the glpyh that shows when the element is added as a child

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(86) = 255] // oSurface.Background(86) = 0xff
oSurface.Template = [Background(87) = 255] // oSurface.Background(87) = 0xff
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
32
|
How can I change the color to show a valid link

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(83) = 65280] // oSurface.Background(83) = 0xff00
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
31
|
How can I change the color to show an invalid link

local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(82) = 65280] // oSurface.Background(82) = 0xff00
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
30
|
How can I disable adding the elements as child of other nodes
local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowInsertObject = false
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
29
|
How can I prevent moving the outgoing /descendents elements when moving an element
local oSurface,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ShowLinksType = 3 /*exLinkStraight | exLinkDirect*/
oSurface.AllowMoveDescendents = false
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
|
|
28
|
How can I add programatically a link

local oSurface,var_Elements,var_Links
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
var_Links = oSurface.Links
var_Links.Add(oSurface.Elements.Item(1),oSurface.Elements.Item(2))
|
|
27
|
How do I prevent adding a link between elements
local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowLinkObjects = 0
var_Elements = oSurface.Elements
var_Elements.Add("Element <sha ;;0>A")
var_Elements.Add("Element <sha ;;0>B",96,24)
|
|
26
|
How can I hide the 100% button ( zoom ) on the control's toolbar

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarFormat = "-1,100"
|
|
25
|
Is it possible to hide the Home button on the control's toolbar

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarFormat = "-1,101"
|
|
24
|
How can I hide the grid lines, including the axis

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ShowGridLines = false
oSurface.AxisStyle = -1
|
|
23
|
How can I hide the grid lines

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ShowGridLines = false
|
|
22
|
How can I clear the images shown on the control's toolbar

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarReplaceIcon(0,-1)
oSurface.ToolBarRefresh()
|
|
21
|
How can I replace the default icons shown on the control's toolbar

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarReplaceIcon(0,-1)
oSurface.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
|
|
20
|
How can I replace the default icons shown on the control's toolbar

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.Template = [ToolBarCaption(100) = "<img>3</img> aka1"] // oSurface.ToolBarCaption(100) = "<img>3</img> aka1"
|
|
19
|
How can I add an anchor element to the control's toolbar

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
ToolBarAnchorClick = class::nativeObject_ToolBarAnchorClick
endwith
*/
// Occurs when an anchor element is clicked, on the control's toolbar.
function nativeObject_ToolBarAnchorClick(AnchorID, Options)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
return
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarFormat = "-1,100,101,|,102"
oSurface.Template = [ToolBarCaption(102) = "<a a1>anchor</a>"] // oSurface.ToolBarCaption(102) = "<a a1>anchor</a>"
|
|
18
|
How can I add a button/image to the control's toolbar

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
ToolBarClick = class::nativeObject_ToolBarClick
endwith
*/
// Occurs when the user clicks a button in the toolbar.
function nativeObject_ToolBarClick(ID, SelectedID)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(ID)
return
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarImages("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSurface.ToolBarFormat = "-1,100,101,102"
oSurface.Template = [ToolBarCaption(102) = "<img>3</img> new"] // oSurface.ToolBarCaption(102) = "<img>3</img> new"
|
|
17
|
How can I add a button to the control's toolbar

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
ToolBarClick = class::nativeObject_ToolBarClick
endwith
*/
// Occurs when the user clicks a button in the toolbar.
function nativeObject_ToolBarClick(ID, SelectedID)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(ID)
return
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarFormat = "-1,100,101,102"
oSurface.Template = [ToolBarCaption(102) = "<sha ;;0>new"] // oSurface.ToolBarCaption(102) = "<sha ;;0>new"
|
|
16
|
How can I hide the control's toolbar

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.ToolBarVisible = false
|
|
15
|
How can I prevent selecting the elements
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.AllowSelectObject = 0
oSurface.AllowSelectObjectRect = 0
oSurface.AllowToggleSelectKey = 0
oSurface.Elements.Add("element")
|
|
14
|
How can I show the selected elements the same as the control has the focus

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.HideSel = false
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
// oSurface.Elements.Add("element").Selected = true
var_Element = oSurface.Elements.Add("element")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Selected = True]
endwith
|
|
13
|
How can I show the selected elements with a different border

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSurface.HideSel = false
oSurface.SelectObjectStyle = 48
oSurface.SelectObjectColor = 0x1000000
oSurface.SelectObjectTextColor = 0x0
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
// oSurface.Elements.Add("element").Selected = true
var_Element = oSurface.Elements.Add("element")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Selected = True]
endwith
|
|
12
|
How can I show the selected elements with a different background color

local oSurface,var_Element
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.HideSel = false
oSurface.SelectObjectStyle = -1
oSurface.SelectObjectColor = 0xff
oSurface.SelectObjectTextColor = 0xffffff
oSurface.SelectObjectColorInactive = oSurface.SelectObjectColor
oSurface.SelectObjectTextColorInactive = oSurface.SelectObjectTextColor
// oSurface.Elements.Add("element").Selected = true
var_Element = oSurface.Elements.Add("element")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Selected = True]
endwith
|
|
11
|
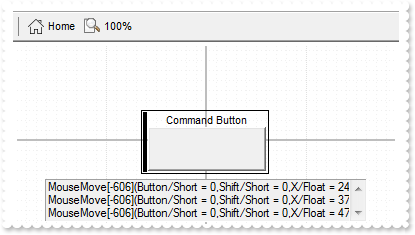
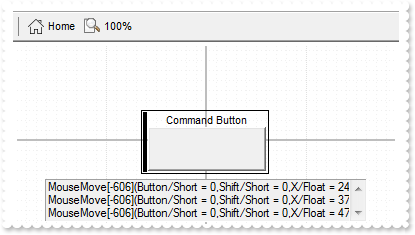
Is it possible to add an inner control on the surface

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
OleEvent = class::nativeObject_OleEvent
endwith
*/
// Occurs once an inside control fires an event.
function nativeObject_OleEvent(Element, Ev)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("activex hosting")
var_Element.Type = 2
var_Element.Control = "Forms.CommandButton.1"
var_Element.Caption = "Command Button"
var_Element.Height = 64
var_Element.Width = 128
var_Element.ElementFormat = "14;" + ["] + "caption" + ["] + "/" + ["] + "client" + ["] + ""
var_Element.CaptionAlign = 1
|
|
10
|
How can I make the control read-only
/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
LayoutStartChanging = class::nativeObject_LayoutStartChanging
endwith
*/
// Occurs when the control's layout is about to be changed.
function nativeObject_LayoutStartChanging(Operation)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Operation)
oSurface.CancelLayoutChanging()
return
local oSurface,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Elements.Add("new element")
|
|
9
|
How can I handle clicking a picture on the element

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
HandCursorClick = class::nativeObject_HandCursorClick
endwith
*/
// The uses clicks a part of the element that shows the had cursor.
function nativeObject_HandCursorClick(Element, Hit, Key)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Key)
return
local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new element")
var_Element.CaptionAlign = 2
var_Element.PicturesAlign = 0
var_Element.ShowHandCursorOn = 3335 /*exShowHandCursorAnchorAll | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture*/
var_Element.Pictures = "0,1,2"
|
|
8
|
How can I show the hand cursor when user hovers the element's image

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
HandCursorClick = class::nativeObject_HandCursorClick
endwith
*/
// The uses clicks a part of the element that shows the had cursor.
function nativeObject_HandCursorClick(Element, Hit, Key)
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
? Str(Key)
return
local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new element")
var_Element.CaptionAlign = 2
var_Element.PicturesAlign = 0
var_Element.ShowHandCursorOn = 3335 /*exShowHandCursorAnchorAll | exShowHandCursorPictures | exShowHandCursorIcon | exShowHandCursorPicture*/
var_Element.Pictures = "0,1,2"
|
|
7
|
How can I show the hand cursor when user hovers the element's checkbox

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("new element")
var_Element.CaptionAlign = 2
var_Element.CheckBoxAlign = 0
var_Element.ShowCheckBox = true
var_Element.ShowHandCursorOn = 3084 /*exShowHandCursorAnchorAll | exShowHandCursorCheck*/
|
|
6
|
How can I remove the status part for all elements

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
AddElement = class::nativeObject_AddElement
endwith
*/
// A new element has been added to the surface.
function nativeObject_AddElement(Element)
/* Element.StatusSize = 0 */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
return
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(89) = -1] // oSurface.Background(89) = -1
oSurface.Elements.Add("new element")
|
|
5
|
How can I remove the border for all elements

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.Template = [Background(88) = -1] // oSurface.Background(88) = -1
oSurface.Elements.Add("new element")
|
|
4
|
How do I edit the element's caption once the user creates the element

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
CreateElement = class::nativeObject_CreateElement
endwith
*/
// The user creates at runtime a new element.
function nativeObject_CreateElement(Element)
/* Element.Edit(0) */
/* Element.AutoSize = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
return
local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
|
|
3
|
How can I align the element's checkbox next to the text

local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.BeginUpdate()
var_Elements = oSurface.Elements
var_Element = var_Elements.Add("text")
var_Element.ShowCheckBox = true
var_Element.CaptionAlign = 2
var_Element.CheckBoxAlign = 0
oSurface.EndUpdate()
|
|
2
|
How can I assign a check-box to all elements

/*
with (this.EXSURFACEACTIVEXCONTROL1.nativeObject)
AddElement = class::nativeObject_AddElement
endwith
*/
// A new element has been added to the surface.
function nativeObject_AddElement(Element)
/* Element.ShowCheckBox = True */
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
return
local oSurface,var_Element,var_Elements
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.BeginUpdate()
var_Elements = oSurface.Elements
var_Elements.Add("",-24,-24)
// var_Elements.Add("").Checked = 1
var_Element = var_Elements.Add("")
with (oSurface)
TemplateDef = [dim var_Element]
TemplateDef = var_Element
Template = [var_Element.Checked = 1]
endwith
oSurface.Home()
oSurface.EndUpdate()
|
|
1
|
How do I change the control's background color

local oSurface
oSurface = form.EXSURFACEACTIVEXCONTROL1.nativeObject
oSurface.BackColor = 0xf0f0f0
|